- Help Center
- Content & Appearance
- Create your visual identity
- Change your visual identity
Change your visual identity
Mark
-Updated on Friday, August 18, 2023
What you'll learn to do
- Change your site's logo and browser icon (favicon)
Prerequisites
- Your logo. Refer to your store's graphic charter to create the images, or ask your graphic designer.
Here we go!
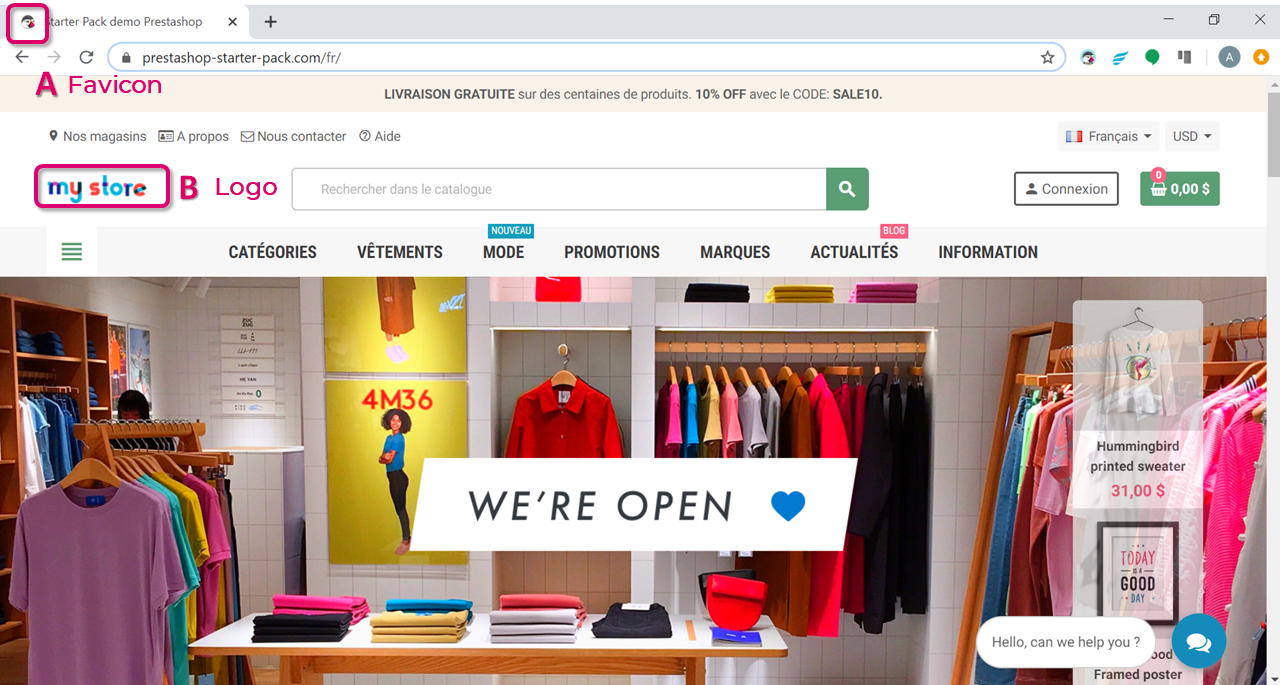
In this section, we will modify these 2 elements of your store's visual identity:

- A - Favicon: Your store icon, displayed in the address bar of your web browser
- B - Logo: The logo that will appear on every page of your store.
How do I change the logo and icon on my store?
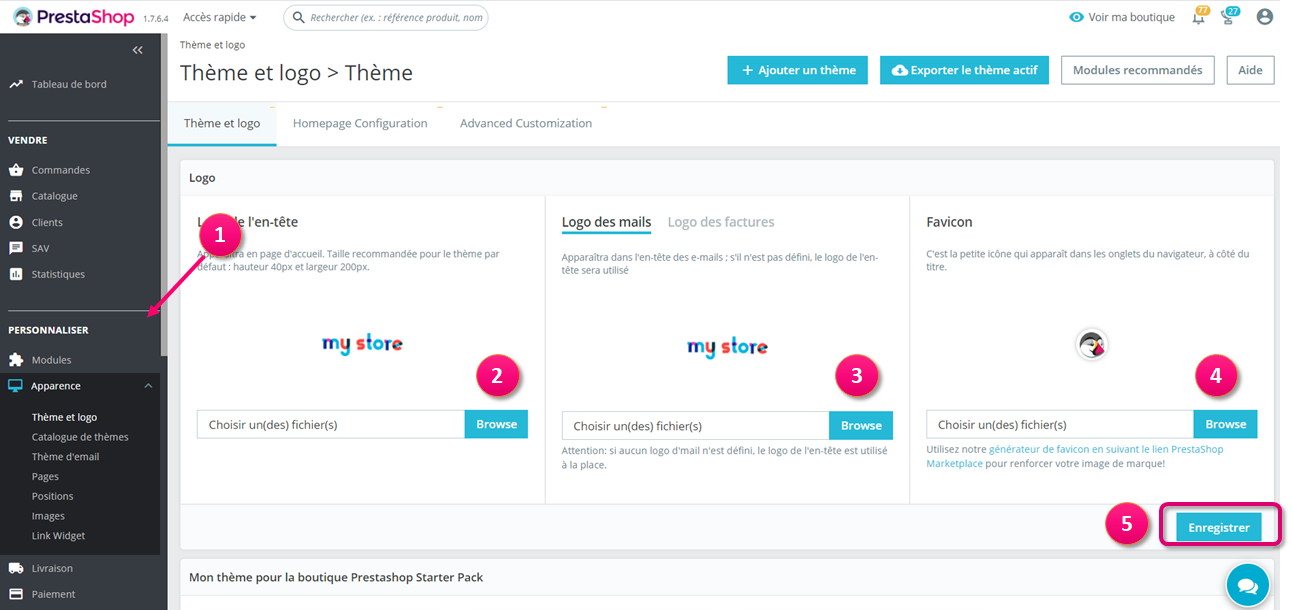
1 - In your back office, go to the "Appearance" section > "Theme and Logo", you'll find 3 tabs with theme appearance options:

2 - Logo: The logo that will appear on every page of your store. Click on "Browse" and select your logo.
3 - E-mail logos: The logos that will appear on your store invoices and e-mail notifications respectively. Click on "Browse" and select your logo.
4 - Favicon (optional): Your store's favicon (displayed in the address bar of your web browser) and store icon (used in the store map to indicate where a store is located). Click on "Browse" and select your logo in small size. If you're having trouble configuring the favicon, don't hesitate to use an online favicon generator to get the right image format (try Addons) or keep the default icon.
5 - Then click on "Add a file" then "Save".
Bravoyou've changed your visual identity!
Share