- Centre d'aide
- Contenu & Apparence
- Créer son identité visuelle
- Modifier son identité visuelle
Modifier son identité visuelle
Mark
-Mis à jour le vendredi 11 août 2023
Ce que vous allez apprendre à faire
- Modifier le logo et l'icône du navigateur (favicon) de votre site
Pré-requis
- Votre logo. Reportez-vous à la charte graphique de votre boutique pour réaliser les images ou demandez à votre graphiste
C'est parti !
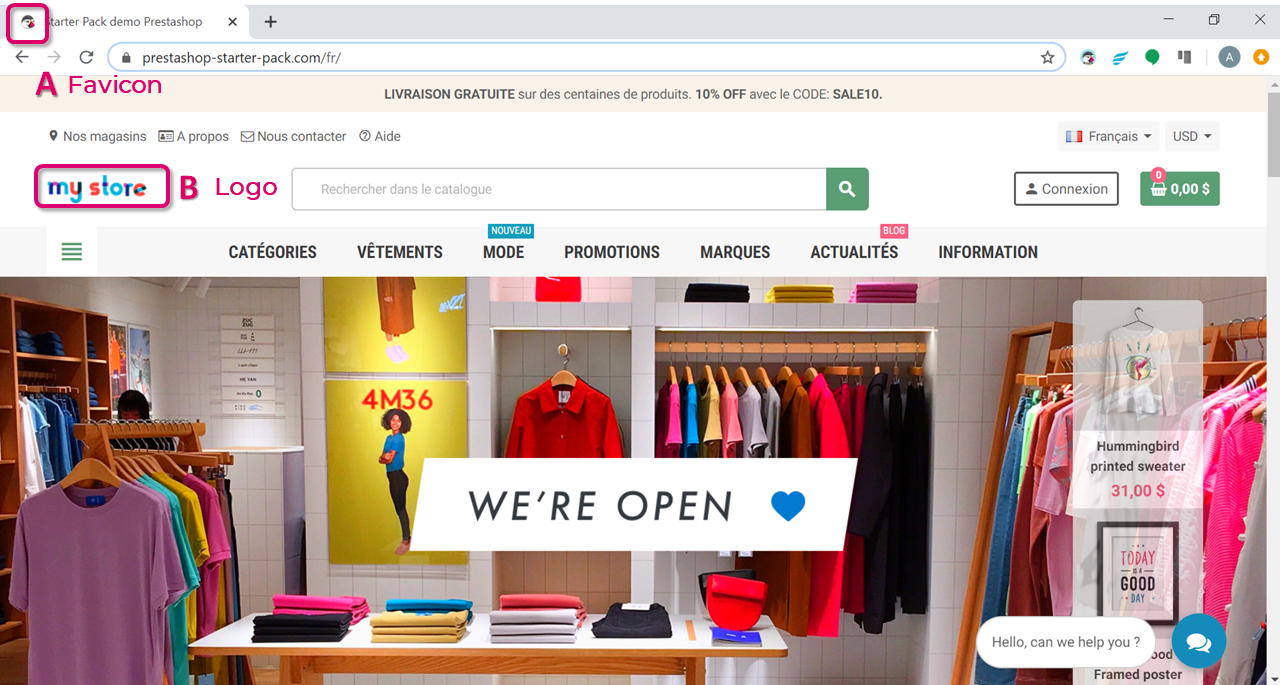
Dans cette section, nous allons modifier ces 2 éléments de l'identité visuelle de votre boutique :

- A - Favicon : L'icône de votre boutique, affichée dans la barre d'adresse de votre navigateur web
- B - Logo : Le logo qui apparaîtra sur toutes les pages de votre boutique.
Comment modifier le logo et l'icône sur ma boutique ?
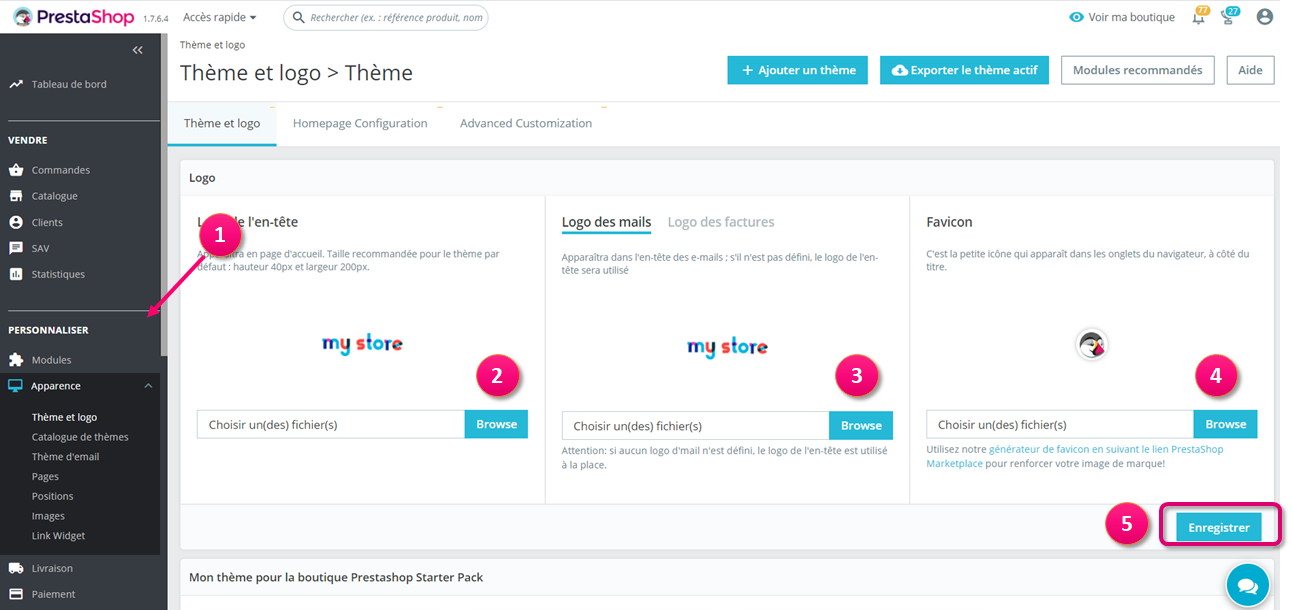
1 - Dans votre back-office, rendez-vous dans la partie "Apparence" > "Thème et Logo", vous trouverez 3 onglets avec les options d'apparence du thème :

2 - Logo: Le logo qui apparaîtra sur toutes les pages de votre boutique. Cliquer sur "Browse" et sélectionner votre logo.
3 - Logo des e-mails: Les logos qui apparaîtront respectivement sur les factures de votre boutique, et vos e-mails de notification. Cliquer sur "Browse" et sélectionner votre logo.
4 - Favicon (optionnel): La favicon de votre boutique (affichée dans la barre d'adresse de votre navigateur web) et l'icône de magasin (utilisée dans la carte des magasins pour indiquer où un magasin se trouve). Cliquer sur "Browse" et sélectionner votre logo en petit format taille. Si vous avez du mal à configurer le favicône, n'hésitez pas à vous servir d’un générateur de favicône en ligne et afin d’avoir le bon format d’image (essayer sur Addons) ou bien garder l'icône par défaut
5 - Cliquez ensuite sur "Ajouter un fichier" puis "Enregistrer"
Bravo, vous avez modifié votre identité visuelle !
Partager